Google loves making changes to its search algorithm and associated tools. And in November of 2018, Google’s latest speed update affected the PageSpeed Insights tool. The victims – slow websites.
What happened on November 12, 2018:
When it comes to your website, you think about user experience, page speed and performance. Faster pages offer better user experience, improve conversions and reduce bounce rate. For years, marketers have been relying on Google’s PageSpeed Insights (PSI) tool to measure their website’s performance and follow the recommendations. So, when Google made a drastic core update to the PageSpeed Insights algorithm, it drove the digital marketing world into frenzy.
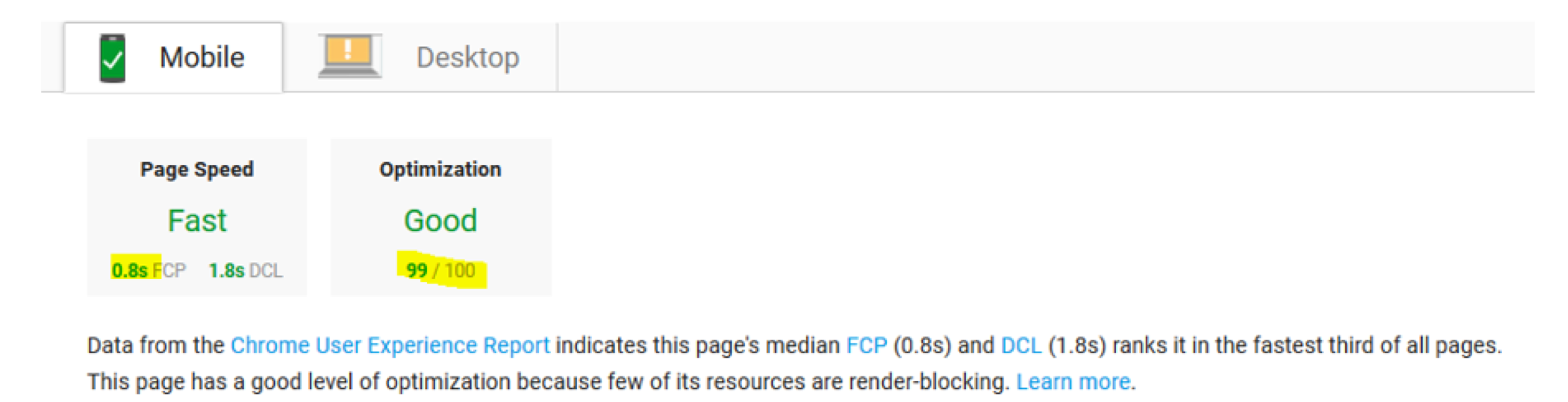
Flashback 2018 – Here’s how the site’s PageSpeed Insights score for mobile looked:

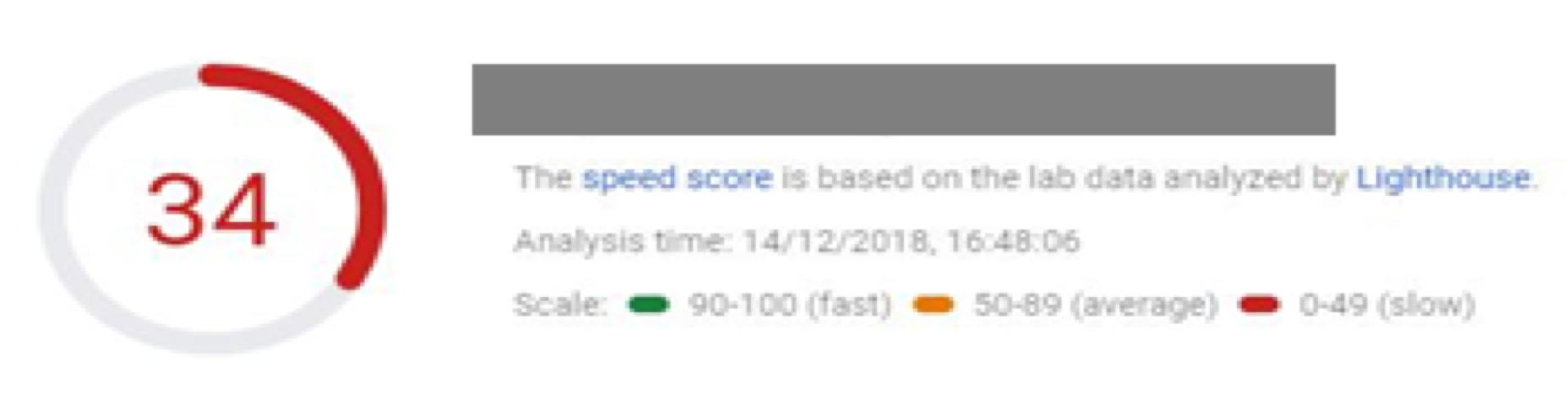
After the November 12, 2018 update – here’s how the score looks now:

You read it right! From 99/100 to 34/100. From ‘Fast’ and ‘Good’ to ‘Slow’. And, this was not an exception. Many digitally creative and SEO optimized sites took a blow from this update.
And what we observed was
As our researchers and SEO experts started digging deep and simulated scenarios (by making incremental changes to websites and measuring scores), what came out was interesting.
The good news: The new PageSpeed Insights tool results are action oriented – they tell you how the plugins, themes, internal scripts and other third-party services are impacting your speed and what you should do to improve it.
The bad news: Third party scripts and some of the recommendations are not in your control. Yet, they affect your scores significantly.
The previous version of PageSpeed Insights (Jan 2018 update) used data from the Chrome User Experience Report. The tool then showed you how fast your pages load based on real user data. It did not measure performance accurately and marketers started turning to other reliable tools like Webpagetest, Gtmetrix, and Pingdom.
With the current November 2018 update, PageSpeed Insights version 5 has made a colossal shift – it has inducted Lighthouse as its analysis engine. Lighthouse computes a website’s Performance Score from the following metrics* that it generates:
- First Contentful Paint (FCP): Time taken by a browser to render the first bit of content from the DOM
- First Meaningful Paint: Time at which the user feels that the primary content of the page is visible
- Speed Index: Average time at which visible parts of the page are displayed
- First CPU Idle: (Previously called First Interactive) when a page is minimally interactive – most UI elements are interactive, and page responds to user inputs
- Time to Interactive: How long it takes a page to become interactive – displays useful content, event handlers registered for visible elements, responds to user interactions within 50 milliseconds
- Estimated Input Latency: Input responsiveness of the application
*Explanations derived from developers.google.com
Lighthouse uses both lab & field data:
- Lab data to analyse current page on an emulated mobile network to compute the above 6 metrics and arrive at the thereby Performance Score for mobile
- Field data collected in the last 30 days
The old scores do not matter anymore, and pages need to be retested.
The Obvious. Not so obvious. And the hidden.
When Google announced the PageSpeed Insights update, they made certain things obvious. However, a deeper analysis revealed more.
First, the Obvious ones:
Observation 1: Google hates bulky websites with heavy images
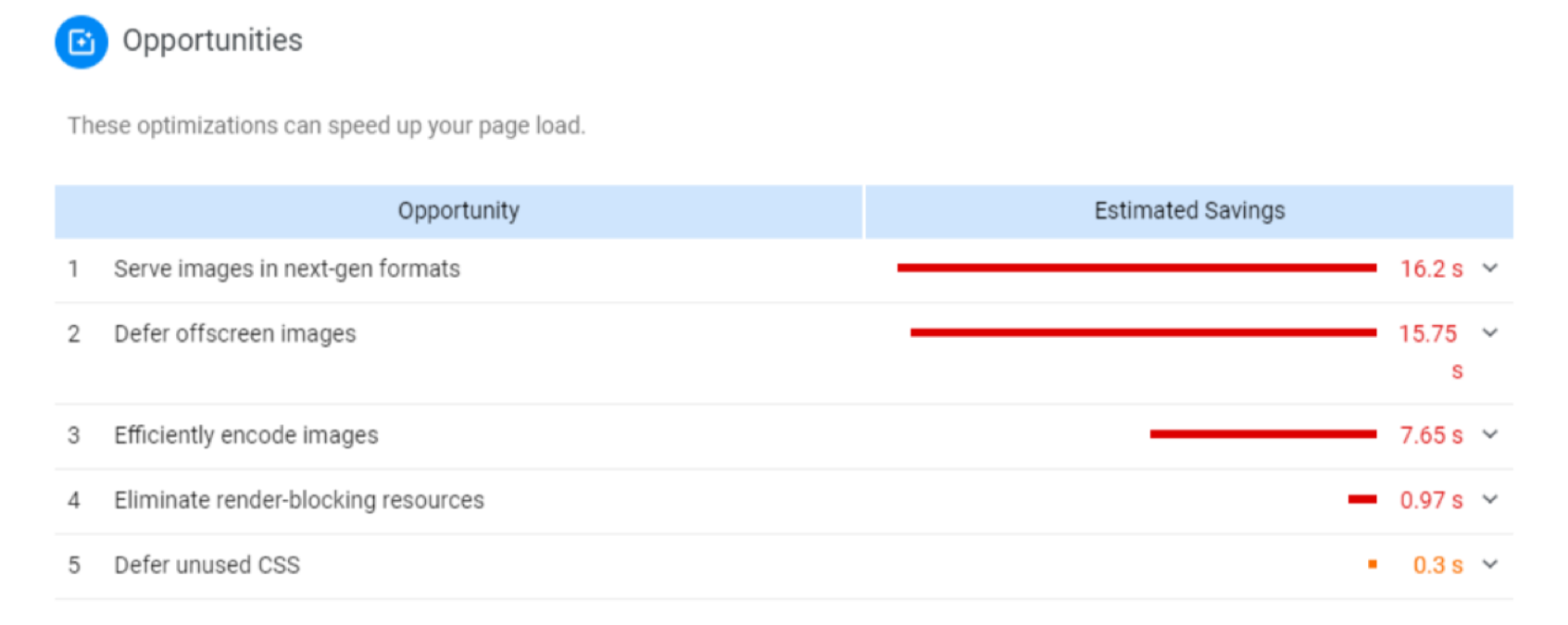
The updated PSI tool included an ‘Opportunities’ section, which started showing something like the one below:

Another one:

The top 2 suggestions for the example above, and almost all sites that we came across, invariably suggested ‘Serve images in the next-gen formats’, ‘Defer offscreen images’ and ‘Efficiently encode images’. Images..Images..Images.
Coincidentally or not, on the same day, Google came out with an experimental web app – Squoosh -to help web developers optimize webpages through image compression. Convenient, huh?
Observation 2: It’s the dawn of AMP
AMP pages are hosted on Google’s content delivery network (CDN). Since AMP pages are cached, have no custom Javascripts and are pre-rendered – the pages are inherently fast and enjoy high PageSpeed Insights scores even with the new update. Almost all clients using AMP pages as the only mobile version have a good score with the new PageSpeed Insights tool. With the PageSpeed Insights update, businesses should embrace AMP.
Next, let’s have a look at some observations that were not so obvious.
Observation 3: PSI Performance Scores are dynamic and fluctuating
When we ran simulations for a single site, scores from the new version of the tool fluctuated within short time intervals, unlike the older version which rendered constant scores. The following PSI performance scores were generated for a website, without making any website changes, by making requests from the same device within a gap of 1.05 seconds:
Website tested on 14th Dec 2018, 14:48

The same website tested on 14th Dec 2018, 14:49

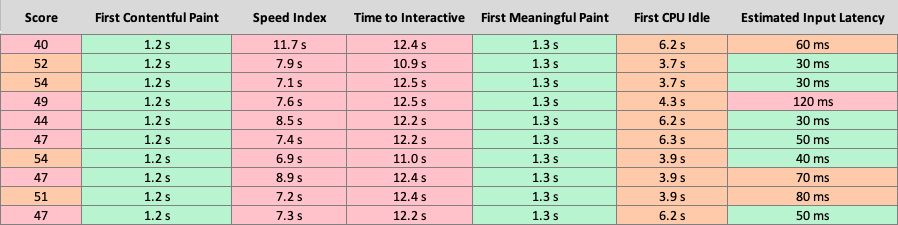
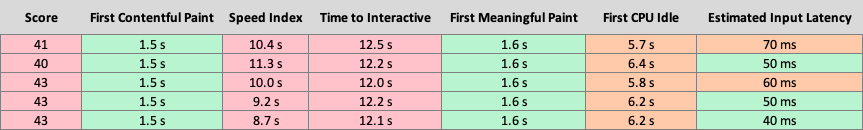
We chose to run simulations at an interval of 30 seconds for another website without making any change to the site. Here are the results:
Table-A:

As you can see from the above table, the scores vary from 40-54 for the website during the test. Interestingly, the First Contentful Paint and First Meaningful Paint remained constant throughout the test while the other values varied. The same findings were validated through simulations over some other websites too.
We believe that the above deviation in the PSI performance scores can be attributed to the following:
- Fluctuations of 3G/4G mobile networks used by Lighthouse for lab data
- Speed inconsistencies in real-time load of third party Javascripts
- Varying server/database response times to load webpage resources (e.g. icons, images, fonts, CSS, etc)
Observation 4: It is critical to optimize Javascript usage now
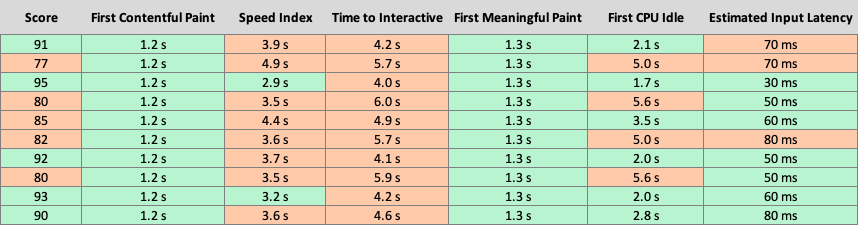
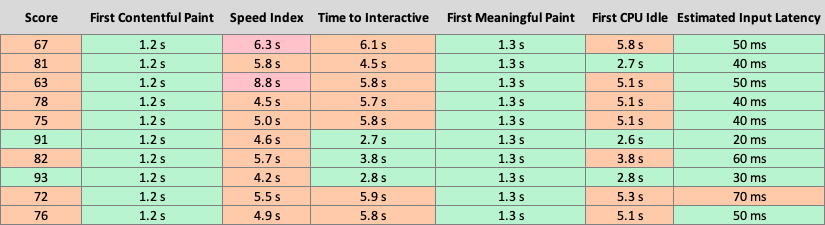
We removed internal Javascripts from the same website used to generate Table-A data and ran the test again to collect data points after a 30-second interval:
Table-B:

The Performance Score ranges improved from 40-54 to 77-95. What we saw by removing internal Javascripts was:
- First Contentful Paint: Unchanged
- First Meaningful Paint: Unchanged
- Speed Index: Average improved from 8 to 3.7
- Time to Interactive: Average improved from 12.1 to 4.9
- First CPU Idle: Average improved from 4.8 to 3.5
It is a no-brainer that Javascripts affect website speeds, however the jump in PageSpeed score on the removal of scripts is astounding. On removing internal Javascripts, the Performance Score improved from an average of 49 to 87 with significant improvements in Speed Index and Time to Interactive. The only problem is – doing away with Javascripts is not always a feasible solution.
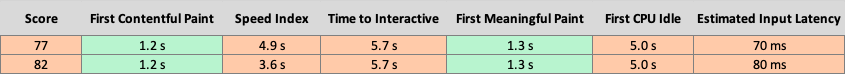
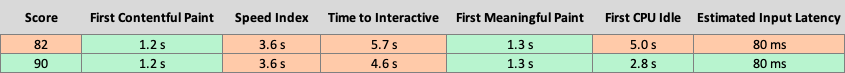
Now, compare the following datapoints collected from Table-B where the scores range from 77-95:
Table-C:

Table-D:

Clearly, First CPU Idle has a significant role to play above 70+ scores.
Observation 5: JQuery hardly impacts your Performance Scores
Again, we tested the same website, this time retaining the Javascripts, bundling them together and removing JQuery from it. The results (compare it with Table-A):

Well, hardly any impact.
Observation 6: Improve score by delaying the load of render blocking Javascripts
For this test, we retained the Javascripts that we bundled and added a 5 second load delay to this bundle. The results were:

The website’s PSI performance score shot up from 40-54 to 63-93. The Speed Index and Time To Interactive values improved drastically leading to higher PSI performance scores.
To sum up – since Javascript removal is not always feasible for websites, you can achieve better PageSpeed results by bundling render-blocking Javascripts and delaying their load marginally.
Observation 6: Avoid Third-Party Javascripts
This PageSpeed Insights version is cracking down on inefficient Javascripts. We observed that – for every third party Javascript that we eliminated, the PSI Performance Score improved by ~3-10 points.
Observations 7: PageSpeed Insights & Think With Google scores contradicting? Or are they?
Now this was a really interesting find.
In the digital marketing realm, we come across 2 types of clients:
- those who measure their website using PageSpeed Insights tool
- those who measure their website using Think With Google’s Test My Site tool
Both tools are by Google.
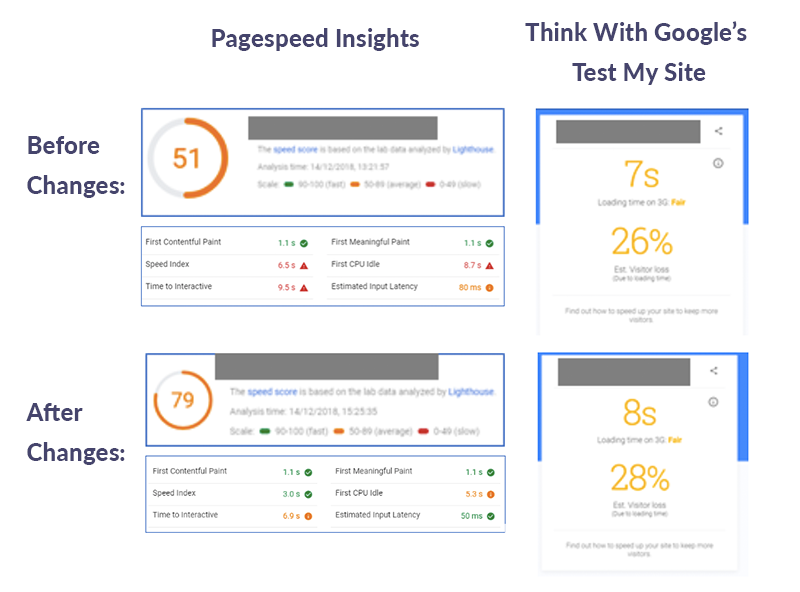
So, it was only natural for us to measure the improvements that we could achieve in PageSpeed Insights score (by bundling Javascript and adding a load) by testing them in Test My Site as well. To our surprise the results were contradictory:

The PSI score improvement was at the cost of Test My Site score! As the PSI score went up, the Test My Site score fell. The reason is – PageSpeed Insights uses Lighthouse as its analysis engine while Test My Site uses WebPageTest.org. The algorithms and testing environments of the two engines are different. Lighthouse uses a combination of a 3G/4G network to test while webpagetest.org uses a 3G network.
To summarize . . .
Through the PageSpeed Insights update, Google wants businesses to build websites that focus on delivering faster user experiences and come closer to being truly mobile-first. The 3 pillars they identified are:
- Images
- Javascripts
- AMP
So, what should you do?
Google wants you to keep things simple. Build a mobile-first website with a focus on speed and performance with a great user experience. So, if your website’s Performance Score is in the range of 30-65, ask your webmaster to make improvements in the following metrics:
- Speed Index: not more than 4-7 seconds
- Time to Interactive: not more than 4-7 seconds
- Server Response Time: not more than 500-700 millisecond
To achieve this, get the following done:
- Compress website images
- Reduce or eliminate third party Javascripts
- Bundle internal Javascripts
- Add a short load time for the bundle – the visible components of the website should be the first to load
- Maintain only one mobile version; use AMP for informational / navigation pages
Milestone, Inc. is a leading provider of digital marketing products, software and services including mobile first websites built for speed and performance. We also offer AMP pages for lightning fast experiences, paid and social media, UX and design, and SEO strategies for hospitality, retail, banking, and auto industries. For further details on Milestone’s omni-channel marketing solutions, please send an email to [email protected]. You can also request a complimentary PageSpeed audit by calling us at +1-408-200-2211.